Tutorial de React – Cómo crear una PWA con traducción automática
Traducción de un interesantísimo artículo de Nishant Kumar, un programador de la India que se declara también amante de escribir poesía, tocar el piano o cocinar comidas deliciosas. En este artículo, nos muestra cómo construir una aplicación de traducción automática de texto, usando React.
 20 diciembre, 2021 Traducción Automática React
20 diciembre, 2021 Traducción Automática React
Jose ha traducido este artículo mediante traducción automática + revisión humana, dentro del programa de pruebas de Post-Edited Machine Translation de la agencia de traducción Ibidem Group.
Texto original escrito por Nishant Kumar y publicado en
https://www.freecodecamp.org/news/react-tutorial-build-a-text-translation-pwa/
***
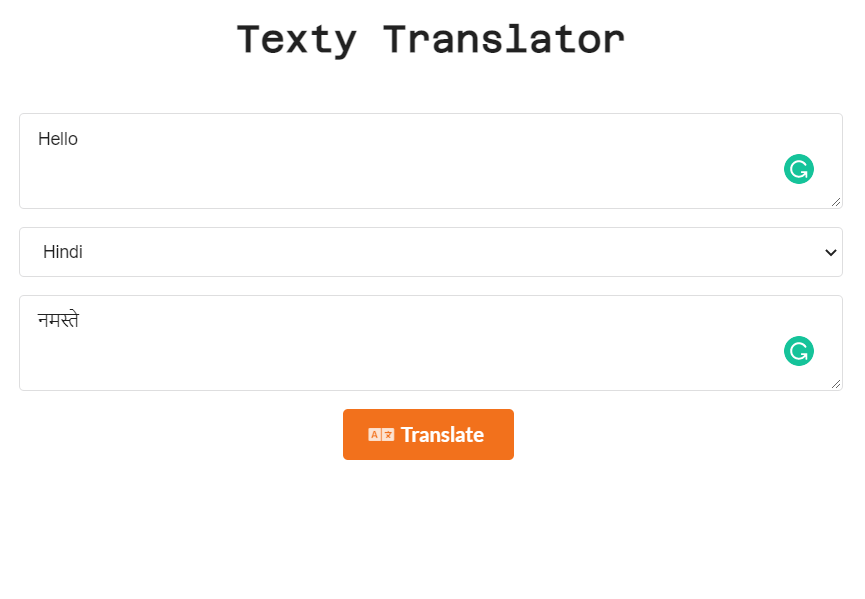
Esto es lo que vamos a crear:

Así es como se verá nuestra aplicación una ver terminada. Tendrá 2 campos de texto – en el primero escribiremos el texto original, y en el segundo se mostrará el texto traducido. También tendrá un desplegable, donde el usuario podrá elegir los idiomas.
Comenzamos!
INDICE
Cómo construir la interfaz de usuario
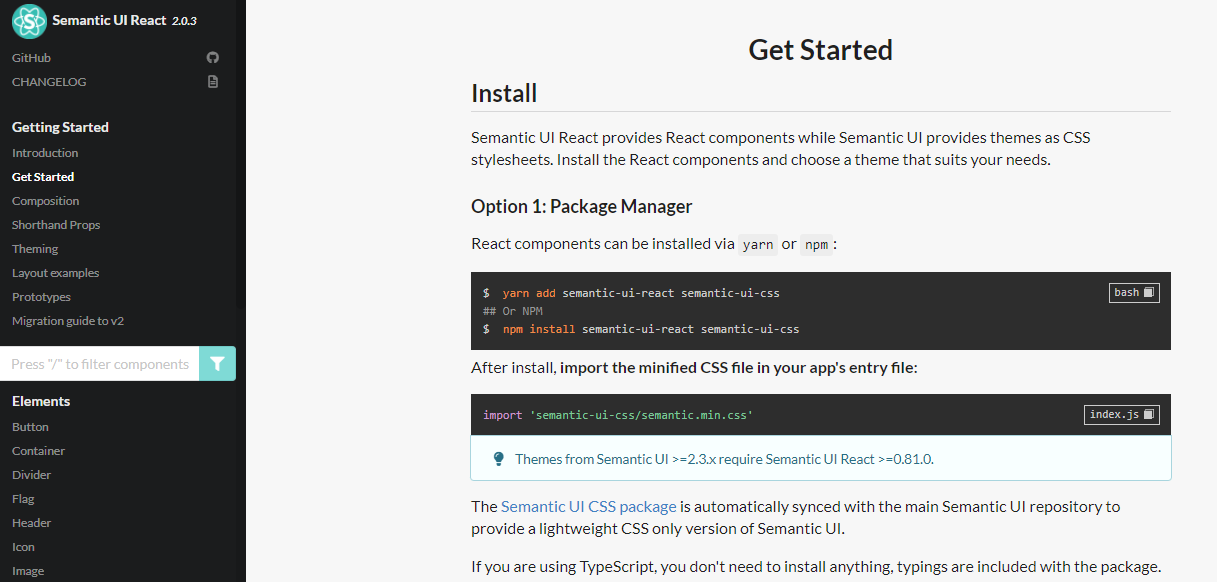
Para crear la interfaz sin esfuerzo, utilizaremos una biblioteca de interfaz de usuario llamada Semantic UI.
Visita el sitio web de Semantic UI: https://react.semantic-ui.com/.
A continuación, selecciona Empezar en el menú de la barra lateral:

Instálalo usando uno de los siguientes comandos. Puedes usar yarn add o npm install.
$ yarn add semantic-ui-react semantic-ui-css
Or
$ npm install semantic-ui-react semantic-ui-css
Una vez termine la instalación, tendrás que importar el paquete en el archivo index.js de la siguiente manera:
import 'semantic-ui-css/semantic.min.css'
Ahora ya puedes utilizar la interfaz de usuario semántica.
Cómo crear los componentes de la aplicación
Vamos a crear un componente llamado Translate que contendrá todos los elementos que necesitamos.
En primer lugar, necesitamos un título para la aplicación. Así que, dentro del componente Translate, crea un encabezado como este:
import React from 'react';
export default function Translate() {
return (
Texty Translator
)
}
Traducir.js
Le añadimos un poco de estilo con CSS:
@import url('https://fonts.googleapis.com/css2?family=Azeret+Mono&display=swap');
.app-header{
text-align: center;
padding: 20px;
}
.header{
font-family: 'Azeret Mono', monospace;
font-size: 30px;
}Estilos para App.css
Estamos utilizando una fuente llamada «Azeret Mono» de Google Fonts. Hemos alineado el encabezado y le hemos dado algo de relleno.
Así es como se verá nuestra cabecera:

Necesitaremos otros 4 elementos más. El primero, nuestra área de texto de entrada; el segundo, el desplegable para seleccionar el idioma; el tercero, el campo de texto de salida donde se reflejará nuestro texto traducido, y el último, un botón para traducir nuestro texto.
Podemos importar los elementos Form, TextArea, Button e Icon directamente desde Semantic UI así:
import {
Form,
TextArea,
Button,
Icon
} from 'semantic-ui-react';A continuación, crearemos otro div después de app-header llamado app-body con el siguiente código:
import React from 'react';
import {
Form,
TextArea,
Button,
Icon
} from 'semantic-ui-react';
export default function Translate() {
return (
Texty Translator
<div className='app-body'> <div> <Form> <Form.Field control={TextArea} placeholder='Type Text to Translate..' /> <select className="language-select"> <option>Please Select Language..</option> </select> <Form.Field control={TextArea} placeholder='Your Result Translation..' /> <Button color="orange" size="large" > <Icon name='translate' /> Translate</Button> </Form> </div> </div> </div> )
}
Traducir.js
Y le añadiremos algo de estilo con el siguiente CSS:
@import url('https://fonts.googleapis.com/css2?family=Azeret+Mono&display=swap');
.app-header{
text-align: center;
padding: 20px;
}
.header{
font-family: 'Azeret Mono', monospace;
font-size: 30px;
}
.app-body{
padding: 20px;
text-align: center;
}
.language-select{
height: 40px !important;
margin-bottom: 15px;
outline: none !important;
}App.css
Así es como se verá nuestra aplicación ahora. Puedes ver que tenemos las áreas de texto, las opciones de selección y un botón para traducir.

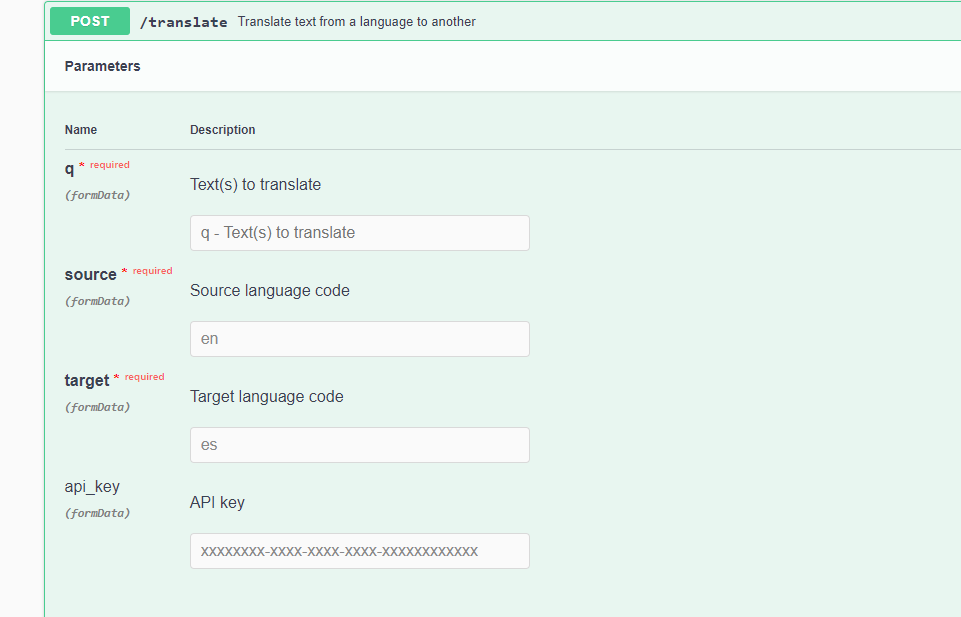
Cómo configurar las APIs
Para activar la traducción, utilizaremos la API de LibreTranslate. Por lo tanto, ve a su sitio web para elegir su API.

Como se puede ver en la imagen superior, tiene 4 APIs.
Para empezar, tenemos que detectar nuestro idioma de entrada utilizando la API /detect POST.
Cómo instalar Axios
Antes de nada, debemos instalar Axios, ya que lo necesitaremos para hacer peticiones a la API.
Para instalar Axios, simplemente escribe el siguiente comando:
yarn add axios
OR
npm i axios
Instalación de Axios
Podemos utilizar yarn add axios o npm i axios, dependiendo del gestor de paquetes que hayamos instalado.
Ahora, vamos a importarlo en nuestro componente de traducción.
import axios from 'axios';
También necesitamos los hooks useState y useEffect.
import React, { useState, useEffect } from 'react';Luego, crea un estado llamado inputText.
const [inputText, setInputText] = useState('');Y en el campo del área de texto de entrada, vinculalo a un controlador de eventos onChange.
<Form.Fieldcontrol={TextArea}placeholder='Type Text to Translate..'onChange={(e) => setInputText(e.target.value)}/>
Si introducimos algún texto, se almacenará en el estado inputText.
Cómo llamar a la API de detección de idioma
Ahora, vamos a llamar a la API de detección de idioma para detectar el idioma del texto original .
Crea una función llamada getLanguageSource() así:
const getLanguageSource = () => {
axios.post(https://libretranslate.de/detect, {
q: inputText
})
.then((response) => {
console.log(response.data[0].language)
})
}Llamamos a la API de detección, y pasamos el texto original como el cuerpo.
Estamos usando axios.post para enviar el texto de entrada como cuerpo, y estamos usando q como parámetro de cabecera.
Además, querremos llamar a esta función al hacer clic en el botón Traducir, así que hay que vincular esta función al botón Traducir de esta manera:
<Buttoncolor="orange"size="large"onClick={getLanguageSource}><Icon name='translate' />Translate</Button><Botón
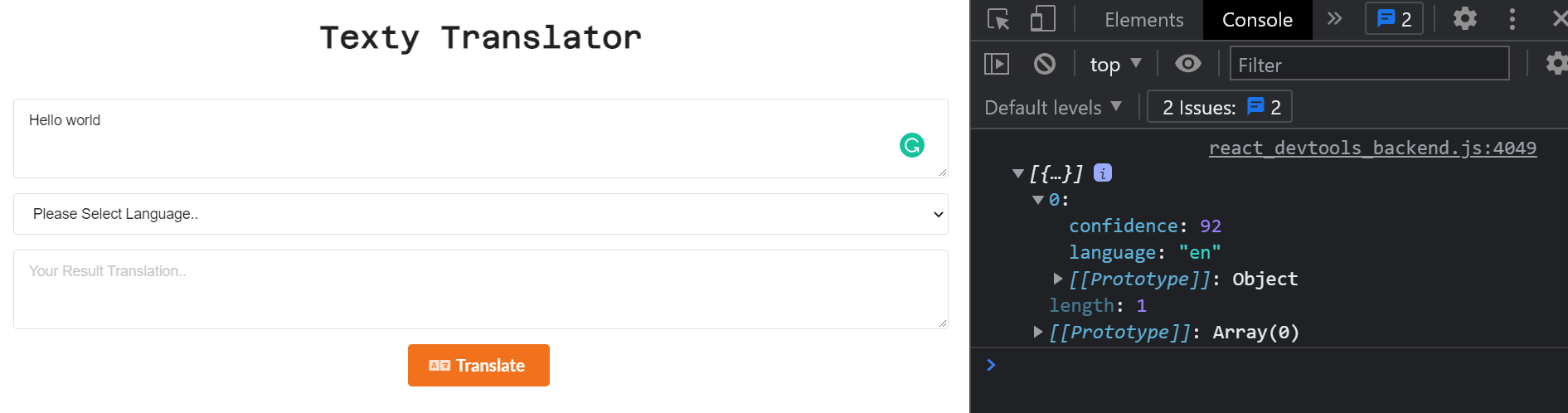
Escribe algo en el primer campo y pulsa el botón Traducir. Verás en la consola el código del idioma detectado.

Ahora, necesitamos almacenar este código de idioma, por lo que debemos crear un estado llamado detectLanguageKey.
A continuación, establece la respuesta :
const getLanguageSource = () => {axios.post(`https://libretranslate.de/detect`, {q: inputText}).then((response) => {setdetectedLanguageKey(response.data[0].language)})}
Estamos fijando el índice zeroth de los datos de respuesta, porque ahí es donde empiezan nuestros datos.
Aquí está todo el código hasta este punto:
import React, { useState, useEffect } from 'react';import {Form,TextArea,Button,Icon} from 'semantic-ui-react';import axios from 'axios';export default function Translate() {const [inputText, setInputText] = useState('');const [detectLanguageKey, setdetectedLanguageKey] = useState('')const getLanguageSource = () => {axios.post(`https://libretranslate.de/detect`, {q: inputText}).then((response) => {setdetectedLanguageKey(response.data[0].language)})}return (<div><div className="app-header"><h2 className="header">Texty Translator</h2></div><div className='app-body'><div><Form><Form.Fieldcontrol={TextArea}placeholder='Type Text to Translate..'onChange={(e) => setInputText(e.target.value)}/><select className="language-select"><option>Please Select Language..</option></select><Form.Fieldcontrol={TextArea}placeholder='Your Result Translation..'/><Buttoncolor="orange"size="large"onClick={getLanguageSource}><Icon name='translate' />Translate</Button></Form></div></div></div>)}
Cómo llamar a la API para el select de idiomas
Ahora, la segunda API obtiene el listado idiomas soportados. Utilizaremos esta lista en nuestro desplegable de selección.
Debemos crear un hook useEffect para llamar a nuestra API de lenguajes soportados. useEffect es una función que se ejecutará cada vez que nuestro componente se renderice o cargue.
useEffect(() => {
axios.get(https://libretranslate.de/languages)
.then((response) => {
console.log(response.data)
})
}, [])Aquí llamamos a la API para conseguir el listado de idiomas soportados, usando el método axios.get. Luego comprobamos la respuesta en la consola.
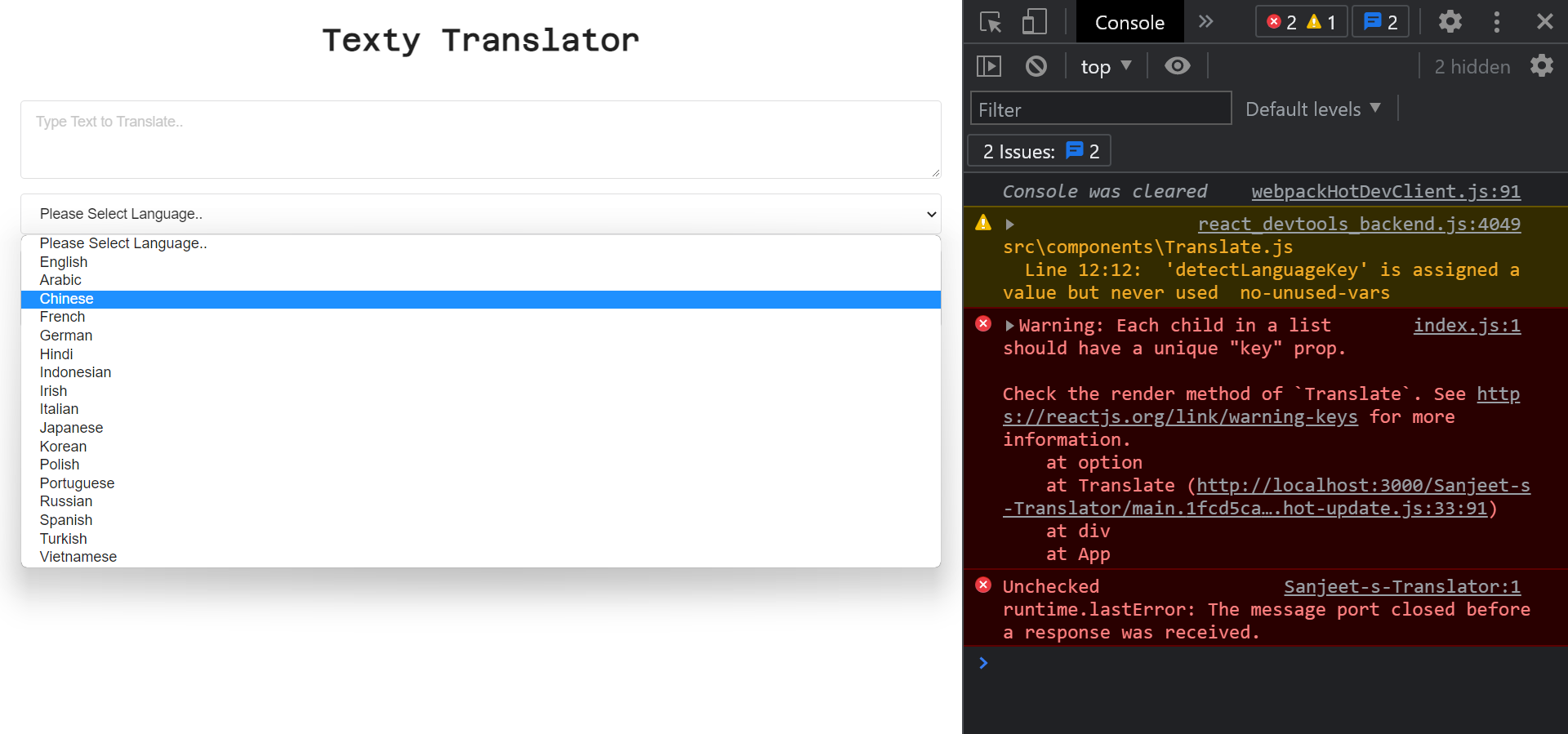
Abre la consola para comprobar la lista de idiomas. Deberías ver algo así:

Pongamos estos datos en un estado. Crea un estado llamado languagesList. Será un array vacío.
const [languagesList, setLanguagesList] = useState([])
useEffect(() => {
axios.get(https://libretranslate.de/languages)
.then((response) => {
setLanguagesList(response.data)
})
}, [])Luego, en useEffect, necesitamos establecer la lista de idiomas usando setLanguagesList.
Necesitamos mostrar esta lista de idiomas en el select. Por lo tanto, vamos a mapear el desplegable de selección utilizando languagesList así:
<select className="language-select"><option>Please Select Language..</option>{languagesList.map((language) => {return (<option value={language.code}>{language.name}</option>)})}</select>

Ya podemos seleccionar idioma en el desplegable.
Cómo obtener el código de idioma seleccionado
Ahora, si seleccionamos un idioma – por ejemplo Español – necesitamos obtener el código de idioma, ya que necesitamos ese código de idioma en nuestra API Translate.
Crea una función llamada languageKey() así:
const languageKey = () => {
}
Y en la opción de selección, vincula esta función utilizando onChange:
<select className="language-select" onChange={languageKey}><option>Please Select Language..</option>{languagesList.map((language) => {return (<option value={language.code}>{language.name}</option>)})}</select>
Además, necesitamos almacenar el código del idioma en un estado, así que vamos a crearlo.
Crea un estado llamado selectedLanguageKey, que contendrá laclave de idioma seleccionada desde el select.
const [selectedLanguageKey, setLanguageKey] = useState('')Esta función languageKey aceptará un parámetro llamado selectedLanguage. Y almacenaremos estos datos en el estado selectedLanguageKey, que estamos obteniendo de la opción select.
const languageKey = (selectedLanguage) => {
setLanguageKey(selectedLanguage.target.value)
}Ahora, si miras la documentación de LibreTranslate, necesitamos 3 entradas de datos:
- El texto a traducir.
- El código del idioma
- El código del idioma de destino.

No necesitamos la clave API porque este servicio es gratuito.
Tenemos las 3 entradas que necesitamos enviar en el cuerpo contenido en estos estados de abajo:
const [inputText, setInputText] = useState('');
const [detectLanguageKey, setdetectedLanguageKey] = useState('');
const [selectedLanguageKey, setLanguageKey] = useState('')Ahora, vamos a llamar a nuestra API final, que es /translate.
Cómo llamar a la API de traducción para traducir nuestro texto
Crea un estado final llamado resultText. Este estado contendrá el texto traducido.
const [resultText, setResultText] = useState(''); Crea una función que llame a la API de traducción:
const translateText = () => {getLanguageSource();let data = {q : inputText,source: detectLanguageKey,target: selectedLanguageKey}axios.post(`https://libretranslate.de/translate`, data).then((response) => {setResultText(response.data.translatedText)})}
Como puedes ver, estamos estableciendo inputText en el estado resultText, y estamos llamando a la función getLanguageSource dentro de la función translateText. Así, cada vez que esta función se ejecute, getLanguageSource la activará automáticamente para obtener el idioma de origen.
En otras palabras, onClick de esta función a través del botón Traducir, establecerá el idioma de origen a través de getLanguageSource(), luego llamará a la API de traducción.
Así que, en el botón de traducción, enlaza esta función:
<Buttoncolor="orange"size="large"onClick={translateText}><Icon name='translate' />Translate</Button>
A continuación vamos a crear un objeto llamado data. Dentro de él enviaremos todos los datos que obtuvimos anteriormente, como inputText, detectLanguageKey, y la clave selectedLanguage como q, source, y el target respectivamente.
let data = {q : inputText,source: detectLanguageKey,target: selectedLanguageKey}
Luego, llamamos a la API de traducción utilizando axios.post y enviamos el objeto de datos como parámetro del cuerpo.
let data = {q : inputText,source: detectLanguageKey,target: selectedLanguageKey}axios.post(`https://libretranslate.de/translate`, data)
Por último, establecemos los datos de respuesta entrantes en el estado resultText.
.then((response) => {setResultText(response.data.translatedText)})
Ahora escribe algo en el campo de entrada, selecciona el idioma y haz clic en Traducir. Obtendrás tu texto traducido.
Aquí está todo el código hasta este punto:
import React, { useState, useEffect } from 'react';import {Form,TextArea,Button,Icon} from 'semantic-ui-react';import axios from 'axios';export default function Translate() {const [inputText, setInputText] = useState('');const [detectLanguageKey, setdetectedLanguageKey] = useState('');const [selectedLanguageKey, setLanguageKey] = useState('')const [languagesList, setLanguagesList] = useState([])const [resultText, setResultText] = useState('');const getLanguageSource = () => {axios.post(`https://libretranslate.de/detect`, {q: inputText}).then((response) => {setdetectedLanguageKey(response.data[0].language)})}useEffect(() => {axios.get(`https://libretranslate.de/languages`).then((response) => {setLanguagesList(response.data)})}, [])const languageKey = (selectedLanguage) => {setLanguageKey(selectedLanguage.target.value)}const translateText = () => {getLanguageSource();let data = {q : inputText,source: detectLanguageKey,target: selectedLanguageKey}axios.post(`https://libretranslate.de/translate`, data).then((response) => {setResultText(response.data.translatedText)})}return (<div><div className="app-header"><h2 className="header">Texty Translator</h2></div><div className='app-body'><div><Form><Form.Fieldcontrol={TextArea}placeholder='Type Text to Translate..'onChange={(e) =>setInputText(e.target.value)}/><select className="language-select" onChange={languageKey}><option>Please Select Language..</option>{languagesList.map((language) => {return (<option value={language.code}>{language.name}</option>)})}</select><Form.Fieldcontrol={TextArea}placeholder='Your Result Translation..'value={resultText}/><Buttoncolor="orange"size="large"onClick={translateText}><Icon name='translate' />Translate</Button></Form></div></div></div>) }
Ahora, el último paso. En el gancho useEffect, llama a la función getLanguageSource(), y establece inputText en el array de dependencia. Esto significa que cada vez que nuestro texto inputText cambie, o este estado se actualice, la función useEffect se ejecutará, y llamará a getLanguageSource() cada vez que se ejecute.
useEffect(() => {
axios.get(https://libretranslate.de/languages)
.then((response) => {
setLanguagesList(response.data)
})
getLanguageSource() }, [inputText])Ahora, vamos a comprobar el resultado:

Escribe un texto a traducir y selecciona el idioma. Pulsa Traducir, y verás la traducción en el campo correspondiente.
Conclusión
Ahora ya sabes cómo construir un traductor automático de texto usando React. Puedes crear tu propia UI si lo deseas.
De aquí adelante, construye y experimenta con él. Hay toneladas de cosas que puedes hacer.
Puedes ver mi vídeo Construyamos una aplicación de traducción de textos usando React, que está en mi canal de YouTube.
Puedes descargar el código aquí: https://github.com/nishant-666/Sanjeet-s-Translator. No te preocupes por el nombre.
Feliz aprendizaje!
Articulos relacionados

Traducción de un interesantísimo artículo de Nishant Kumar, un programador de la India que se declara también amante de escribir poesía, tocar el piano o cocinar comidas deliciosas. En este artículo, nos muestra cómo construir una aplicación de traducción automática de texto,...

Traducción a Español de un artículo en Inglés de Teven Le Scao explicando los paradigmas y la evolución histórica de la Traducción Automática (MT): desde sus orígenes en 1933, y la posterior Traducción Automática basada en reglas, hasta la Traducción Automática basada en...

Traducción de un interesantísimo artículo de Jordan Kalebu explicando cómo utilizar Python para realizar traducción automática de idiomas, usando 3 bibliotecas alternativas: Goslate, Googletrans y TextBlob. Una forma super sencilla y gratuita de traducir de forma automática todos...