Crea una App para traducir a Minion
Traducción a español de un artículo en Inglés escrito por Supriya M., desarrolladora web de la India, que nos explica cómo crear una App web de traducción usando la API Fetch y la función de JavaScript getTranslatedURL
 17 junio, 2021 Aprende a crear una app para traducir a Minion
17 junio, 2021 Aprende a crear una app para traducir a Minion
Aprende cómo crear una divertida App para traducir a Minion, usando funciones de Javascript como getTranslatedURL, llamando a la API funtranslationAPI y recibiendo los pares de traducción en formato JSON. Todo explicado facilito para que puedas traducir a Minion sin ser traductor ni hablar Minion. Texto original escrito por Supriya M. y publicado en dev.to. Más información sobre la autora en https://supminn-neog.netlify.app/
***
Disclaimer: Artículo traducido por un traductor en formación de la empresa de traducción Ibidem Group. Si necesitas servicios de traducción profesional, tienen una agencia de traducción en Madrid y una oficina de traducción en Barcelona.
En este texto aprenderás a crear una aplicación web de traducción utilizando HTML, CSS y JavaScript. Si eres nuevo en estas tecnologías, puedes consultar mis blogs sobre HTML y CSS. Son bastante sencillos de entender y un buen punto de partida.
INDICE
Creando la App de traducción paso a paso
Vamos a ir paso a paso en la construcción de esta aplicación. En primer lugar, vamos a crear un cuadro de texto para aceptar la entrada, un botón utilizado para activar la traducción y un área de salida para mostrar el texto traducido. Los 3 elementos pueden ser creados en HTML.
Código HTML – plantilla básica
…
<cuerpo>
<input type="text" placeholder="Introduzca su mensaje en inglés" id="txt-input">
<button id="btn-translate">Translate</button>
<div id="txt-output">
</div> <div>
<script src="app.js" type="text/javascript"></script>
</body>
…
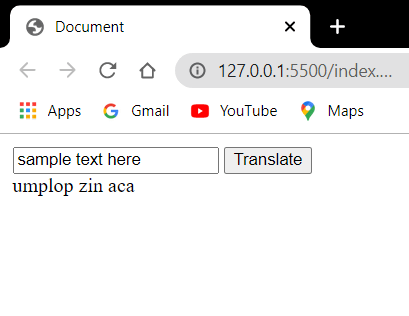
El código anterior genera esto:

Tenemos 3 elementos HTML – la etiqueta INPUT (entrada) aceptaría el texto a traducir introducido por el usuario. La etiqueta BUTTON crea un botón llamado «Traducir» y un elemento div vacío mostraría el texto traducido como OUTPUT (salida). Obsérvese que la etiqueta script se utiliza para enlazar este archivo HTML con la lógica JavaScript presente en el archivo «app.js». Vamos a implementar la lógica en app.js.
Nos referiremos a la entrada, el botón y la salida dentro de app.js utilizando sus valores de identificación a través del selector de consulta del documento.
Código JavaScript – declaración de variables
var btnTranslate = document.querySelector("#btn-translate");
var textData = document.querySelector("#txt-input");
var outputData = document.querySelector("#txt-output");
var serverURL = "https://api.funtranslations.com/translate/minion.json";Como hemos almacenado cada valor del elemento dentro de una variable (var), podemos referirnos a la misma a lo largo de esta aplicación.
Ahora, queremos que el texto de entrada sea aceptado y traducido sólo cuando se pulse el botón «Traducir». Para ello, hacemos uso de la función «addEventListener» que escucharía el botón que se ha «pulsado».
btnTranslate.addEventListener("click",btnClickHandler);Estamos pasando 2 argumentos a esta función. El primer argumento, «click», pide al eventListener que ejecute la función «btnClickHandler» cuando se pulse el botón. Aquí btnClickHandler es una función callback. Una función de devolución de llamada se activa/llama sólo cuando se produce un evento, es decir, cuando se hace clic en el botón «traducir», sólo entonces esta función está siendo llamada.
Antes de proceder a implementar la función btnClickHandler, debemos entender sobre APIs y JSON. Habrás observado la variable llamada «serverURL». Esto se refiere a la URL de la llamada a la API del servidor de donde obtenemos los datos traducidos.
API y JSON
API – Interfaz de programación de aplicaciones. Por el propio nombre de API, podemos deducir que se trata de una interfaz que se comunica entre aplicaciones. En nuestra aplicación web, nos conectamos a funtranslationAPI permitiendo que nuestra aplicación se comunique con la función de traducción. Esta llamada a la API devuelve un objeto JSON.
JSON – Notación de objetos de JavaScript. Como se ha mencionado, los datos se devuelven en forma de objeto JavaScript. Por lo tanto, tendría un par clave-valor.
Ahora, debemos pasar algún texto como mensaje a esta llamada de la API, de lo contrario devolvería lo siguiente :
Output de la llamada a la API
{
"error": {
"código": 400,
"Mensaje": "Solicitud incorrecta: falta el texto".
}
}Si paso el mensaje como «texto de muestra aquí», la salida que recibimos sería la siguiente
{
"éxito": {
"total": 1
},
"contenido": {
"traducido": "umplop zin aca",
"texto": "muestra de texto aquí",
"traducción": "súbdito"
}
}Entre las 2 llamadas anteriores, entendemos que la primera llamada devolvió un error mientras que la segunda fue un éxito. Devuelve 1 objeto en total con los siguientes atributos.
- text – representa el mensaje de entrada que hemos pasado
- translated – proporciona la frase traducida en el idioma de los minions
- translation – representa el idioma de traducción que se utiliza. FunTranslationAP contiene un montón de APIs de traducción gratuitas entre las que hemos elegido minion o el lenguaje del plátano.
Aunque hemos recibido la salida deseada, no podemos mostrarla como tal en nuestra aplicación web. Tendríamos que renderizarlo como un texto plano dentro del elemento div con id como txt-output. Ahora, vamos a añadir la implementación a nuestro btnClickHandler().
Código JavaScript – implementación de funciones
function getTranslatedURL(value) {
return serverURL + "?text=" + value;
}
function btnClickHandler() {
var textValue = textData.value;
outputData.innerText = "Traducción en curso..."
fetch(getTranslatedURL(textValue))
.then(respuesta => respuesta.json())
.then(json => outputData.innerText = json.contents.translated)
.catch(errorHandler);
}Como queremos que esta aplicación traduzca cualquier frase dada al lenguaje minion, el mensaje que se pasa como parámetro para la llamada a la API sería diferente en cada caso. Por lo tanto, estamos utilizando la función getTranslatedURL para concatenar el mensaje de texto a la URL de nuestro servidor API.
Dentro de btnClickHandler(), el valor del texto de entrada se recoge y se almacena dentro de una nueva variable «textValue». El div de salida se hace para mostrar un mensaje de que la traducción está en progreso, siendo la razón una comunicación cliente-servidor que toma una cantidad finita de tiempo. Las siguientes líneas contienen la lógica principal de envío de nuestro mensaje de entrada y la correspondiente visualización del mensaje traducido como nuestra salida.

La llamada Fetch en JavaScript
La API Fetch proporciona una interfaz de JavaScript para acceder y manipular partes del canal HTTP, tanto solicitudes como respuestas.
Desglosemos esto en términos sencillos utilizando el código anterior. Pasamos la función getTranslatedURL junto con el mensaje de entrada textValue a la API Fetch.
Cualquiera que sea el resultado de esta llamada a la función se tomará como «respuesta».
Esta respuesta se convierte a su vez en formato json utilizando una función de flecha. Puede leer sobre las funciones de flecha aquí.
Una vez que recibimos la salida json, sólo nos interesa obtener los datos del texto traducido y no el objeto json completo en sí mismo (que contiene los 3 atributos comentados anteriormente). Como el atributo traducido está presente dentro del objeto «contents», nos referimos a ellos como json.contents.translated.
Ahora actualizamos la sección div de salida para que muestre el valor del texto traducido sustituyendo «traducción en curso» por el mensaje en idioma minion.
Las APIs de Funtranslation son de uso libre, por lo que tienen una limitación en el número de veces que se puede llamar a esta API. Una vez que se supere este límite, se producirá un fallo con error. Para manejar este mensaje de error, utilizamos el manejador de excepciones .catch(errorHandler). Implementando la siguiente lógica, mostraríamos un mensaje de alerta al usuario si la API no nos sirve el resultado correcto.
function errorHandler(error) {
console.log("se produjo un error", error);
alert("Algo va mal con el servidor, inténtelo de nuevo más tarde");
}Al final de esto, debemos ser capaces de lograrel siguiente resultado.

Esto nos lleva al final de la creación de la lógica de esta aplicación. Todo lo que nos queda es incorporar estilos CSS. Puedes aportar toda la creatividad en el diseño de esta aplicación aportando tu propio toque de diseño. También puedes dar un paso más y crear una aplicación similar con un idioma de traducción diferente.
Puedes consultar la aplicación creada por mí –> ‘Let’s goBananas. Pruébala, crea tu versión de la misma y comparte tu experiencia y tu opinión en la sección de comentarios.
Espero que este artículo haya sido útil para proporcionar algunas ideas sobre JavaScript y las llamadas al servidor.
¡Paz!
Articulos relacionados

Traducción de un artículo e Risa Fujii sobre traduccion e internacionalizacion de sitios web y apps basadas en Rails: "The Basics of Rails I18n - Translate errors, models, and attributes". Cómo traducir mensajes de error, modelos, atributos, etc. Un articulo de Risa Fujii publicado en...

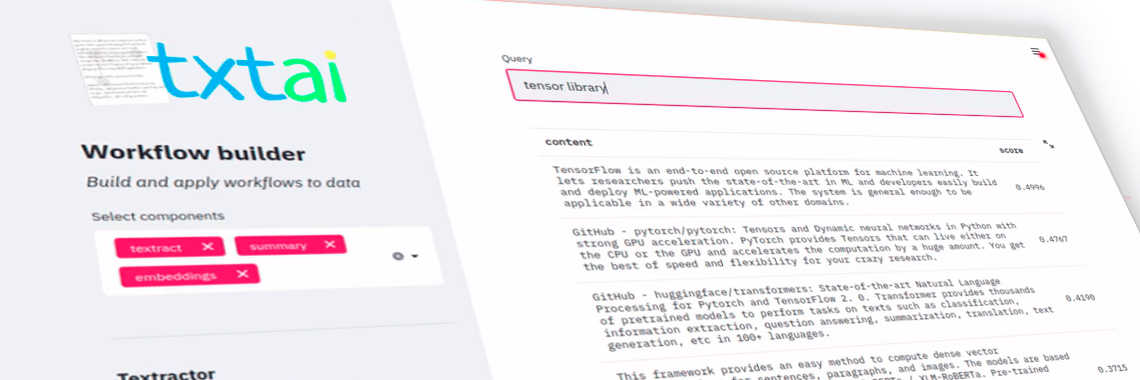
Traducción automática respaldada por modelos Hugging Face en el motor de búsqueda Txtai (AI). Un texto original de David Mezzeti, traducido aquí a Español.