Método definitivo para traducción de webs generadas con Hugo – 2020.
Traducción de Inglés a Español de un interesantísimo artículo de Louis Bertin, ingeniero de software francés que nos cuenta detalladamente la manera más simple y rápida de traducir una web desarrollada con Hugo, el popular generador de sitios web
 13 marzo, 2022 Cómo hacer la traducción de una web generada con Hugo
13 marzo, 2022 Cómo hacer la traducción de una web generada con Hugo
Traducción realizada por Jose, experto en traducción de páginas webs a Inglés con más de 20 años de experiencia traduciendo para la agencia de traducción Ibidem Group.
Texto original escrito por Louis Bertin
Hace un par de meses, publiqué una serie de posts sobre cómo traducir webs en Gatsby. El método funciona, pero implica muchos cambios de código y mucho tiempo para implementarlos.
Hoy te mostraré una forma de traducir todo tu sitio web estático con solo 3 líneas de código. Increíble, verdad?
Requisitos previos
- Usaremos Hugo, un generador de sitios web estáticos codificados en Go que me encanta por su velocidad y la simplicidad. Y me está empezando a gustar mucho porque se adhiere al principio KISS.
- Netlify CMS para el back-end
- Por último, una cuenta de Weglot
Configuración de Hugo y Netlify
Te aconsejo que sigas el inicio rápido de Hugo, sigue los pasos y, por supuesto, puedes añadir más personalización.
Una vez que tu proyecto esté funcionando, ¡puedes empujarlo a la nube! 🚀
Crea una cuenta de Netlify y una cuenta de Github/Gitlab para empujar tu código. A continuación, comprueba tu versión de Hugo: hugo version y coloca un archivo netlify.toml en el directorio raíz de tu proyecto.
netlify.toml
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.environment]
HUGO_VERSION = "YOUR_HUGO_VERSION"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
Ahora tienes todo para desplegar tu aplicación web. La documentación de Hugo tiene una guía para desplegar en Netlify : https://gohugo.io/hosting-and-deployment/hosting-on-netlify/
Netlify CMS
🚨 Te aconsejo que utilices los DNS de Netlify en lugar de tu registrador. Más rápido de implementar y funciona sin problemas con Weglot.
La documentación de Netlify CMS es bastante sencilla :
https://www.netlifycms.org/docs/hugo/#getting-started-with-netlify-cms.
Siga los pasos y no olvide crear la carpeta de administración y habilitar Identity & Git Gateway en Netlify. Esto no se destaca demasiado en la documentación.
⚠️ Personalmente elegí Invitar sólo en las preferencias de registro de Netlify y no habilité el Widget de Identidad de Netlify. En ese caso, cuando invitas a los usuarios en la pestaña Identidad de tu proyecto de Netlify, se genera un correo electrónico con un enlace de registro como este yourdomain.com?auth_token=YOUR_TOKEN y no funciona. En su lugar, cambia la URL a sudominio.com/admin?auth_token=YOUR_TOKEN y te redirige automáticamente 😉 .
Ahora puedes acceder a tu área de administración y crear entradas.
Configuración de Weglot
🚨 Weglot proporcionó un método DNS para implementar la traducción. Funciona con un proxy para construir su sitio web traducido con un renderizado del lado del servidor. ¡Mucho mejor para la optimización SEO!
Primero, cree una cuenta aquí : Registro | Weglot
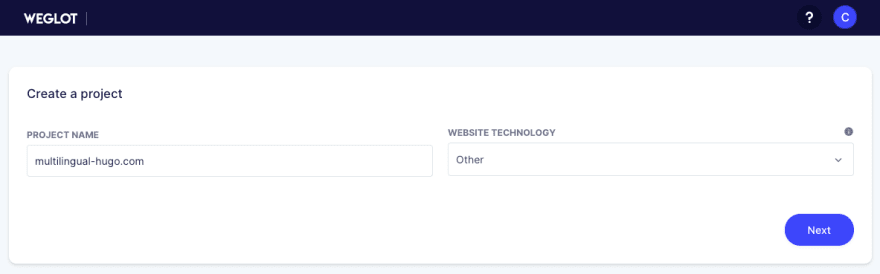
A continuación, cree un proyecto y elija Otros como tecnología del proyecto

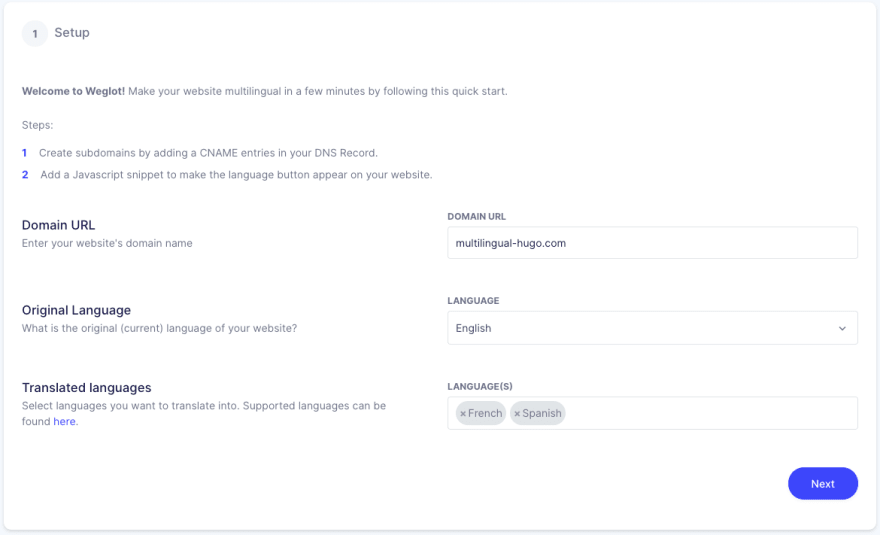
Después, registre su nombre de dominio y sus idiomas

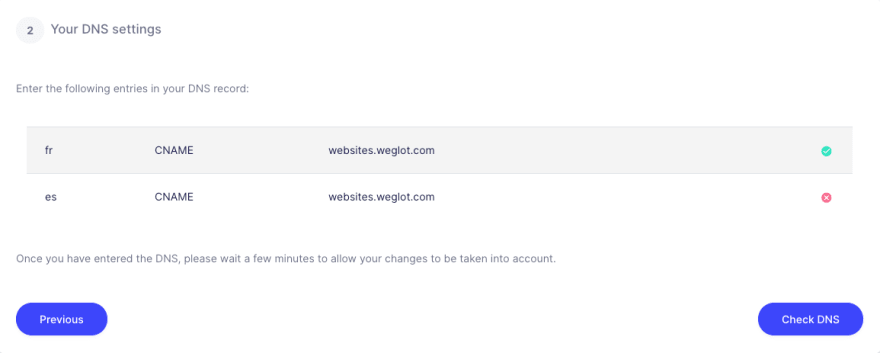
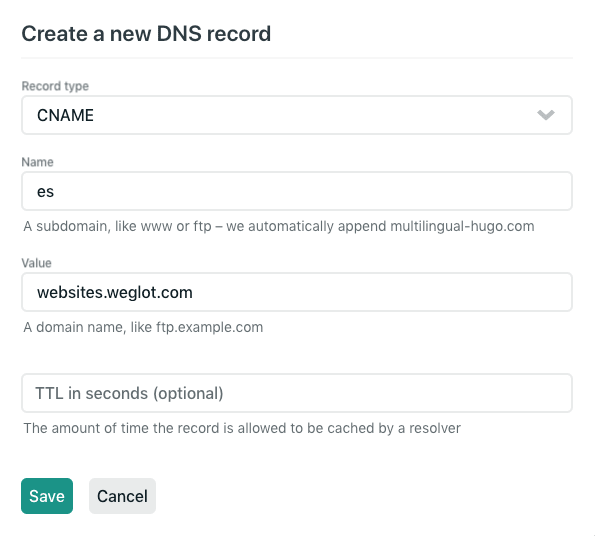
En el siguiente paso, Weglot le da los ajustes de DNS que tiene que configurar, haga clic en comprobar el estado de DNS para validar su configuración. Aquí está el ejemplo con Netlify DNS.


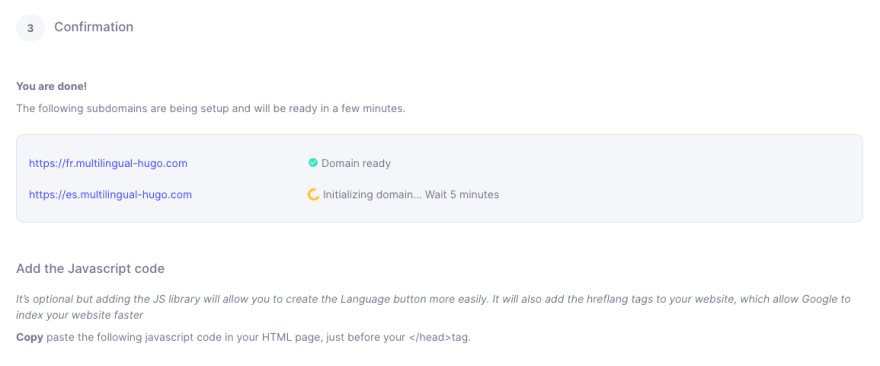
¡Ya casi has terminado! Weglot está construyendo tus otros dominios. Cuando estén listos, puedes hacer clic en ellos.

¡¡¡Enhorabuena!!! Su sitio web se traduce automáticamente sin esfuerzo 🥳
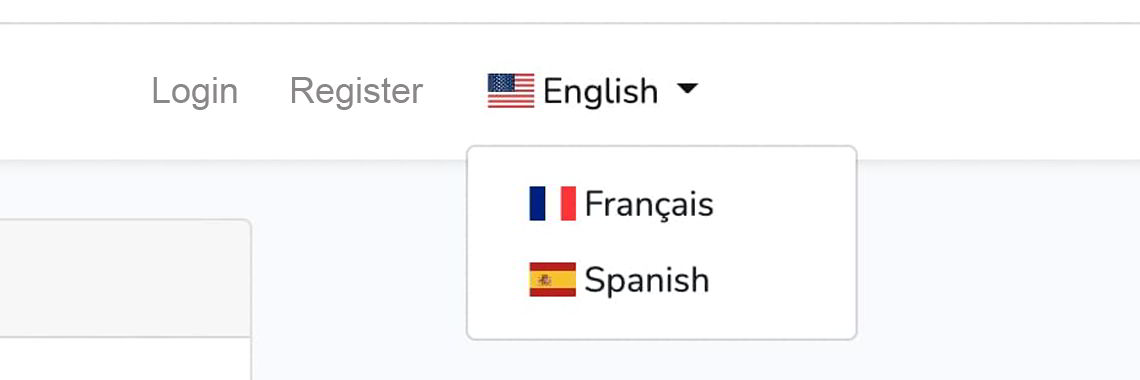
Conmutador de idiomas
Weglot le ofrece unas pocas líneas de código en el último paso para cambiar automáticamente de idioma. ¡No tienes que codificar tú mismo! Weglot también proporciona una manera de personalizarlo completamente.
Este es el ejemplo para tres idiomas y tres dominios:
<link rel="alternate" hreflang="en" href="https://multilingual-hugo.com"> <link rel="alternate" hreflang="fr" href="https://fr.multilingual-hugo.com"> <link rel="alternate" hreflang="es" href="https://es.multilingual-hugo.com"> <script type="text/javascript" src="https://cdn.weglot.com/weglot.min.js"></script> <script>Weglot.initialize({api_key: 'YOUR_WEGLOT_API_KEY'});</script>
Debería ver el conmutador de idiomas en la parte inferior derecha como aquí : https://multilingual-hugo.com/
En mi caso necesité anular las plantillas de mi tema para poner el código HTML arriba. Puedes encontrar una guía aquí para hacer lo mismo.
Conclusión
Ya está,
tienes una web multilingüe construida en pocos minutos con un conmutador de
idiomas totalmente personalizable 🚀.
Puedes gestionar todas tus traducciones en el panel de control de Weglot,
solicitar un traductor profesional y mantener tus traducciones si añades
páginas o modificas tu contenido.

¿Qué sería lo siguiente?
- Trabajar en tu front-end
- Mejorar tus campos de traducción en el panel de control de Weglot
- Solicitar otro tutorial con otra tecnología
👋 Por cierto, todo mi repositorio está disponible en GitHub !
Articulos relacionados

Traducción de un interesante artículo de Dana Woodman explicando cómo añadir traducciones y localización sencilla a una app Svelte. El método se basa en un post de Matthias Stahl, pero Dana Woodman explica cómo hacerlo sin necesidad de crear un repositorio adicional para las...

Traducción de un interesantísimo tutorial de Jérôme W. sobre cómo crear un sistema de traducciones en un proyecto Laravel de forma que se pueda cambiar de idioma simplemente escogiéndolo del menu desplegable.

Traducción de Inglés a Español de un interesantísimo artículo de Louis Bertin, ingeniero de software francés que nos cuenta detalladamente la manera más simple y rápida de traducir una web desarrollada con Hugo, el popular generador de sitios web