Cómo generar traducciones para un proyecto Laravel 8 (i18n).
Traducción de un interesantísimo tutorial de Jérôme W. sobre cómo crear un sistema de traducciones en un proyecto Laravel de forma que se pueda cambiar de idioma simplemente escogiéndolo del menu desplegable.
 14 diciembre, 2021 Traducción en Laravel 8
14 diciembre, 2021 Traducción en Laravel 8
Texto original escrito por Jérôme W., explicando cómo traducir o internacionalizar un proyecto web o una app realizado en Laravel. Publicado originalmente en https://dev.to/jeromew90/how-to-create-a-multilingual-project-in-laravel-internationalization-i18n-11ol
Disclaimer: Esta es una traducción gratuita realizada por un estudiante de traducción. Si necesitas servicios de traducción profesional, es mejor que contactes con una agencia de traducción en Madrid o alguna oficina de traducción en Barcelona.
INDICE
Configurar
En primer lugar, hay que crear un controlador App/Http/Controllers para registrar el idioma en sesión y poder recuperarlo con el middleware que crearemos justo después :
namespace App\Http\Controllers;
use App;
use Illuminate\Http\RedirectResponse;
class LocalizationController extends Controller
{
/**
* @param $locale
* @return RedirectResponse
*/
public function index($locale)
{
App::setLocale($locale);
session()->put('locale', $locale);
return redirect()->back();
}
}
Luego crearemos un middleware App/Http/Middleware para recuperar el idioma que se estableció en la sesión :
namespace App\Http\Middleware;
use App;
use Closure;
class Localization
{
/**
* Handle an incoming request.
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
if (session()->has('locale')) {
App::setLocale(session()->get('locale'));
}
return $next($request);
}
}
Después de eso, guardaremos el middleware en app/http/Kernel.php :
/**
* The application's route middleware groups.
* @var array
*/
protected $middlewareGroups = [
'web' => [
(…)
\App\Http\Middleware\Localization::class,
],
(...)];
Por último, crearemos una ruta para cambiar el idioma:
use App\Http\Controllers\LocalizationController;
Route::get('lang/{locale}', [App\Http\Controllers\LocalizationController::class, 'index']);
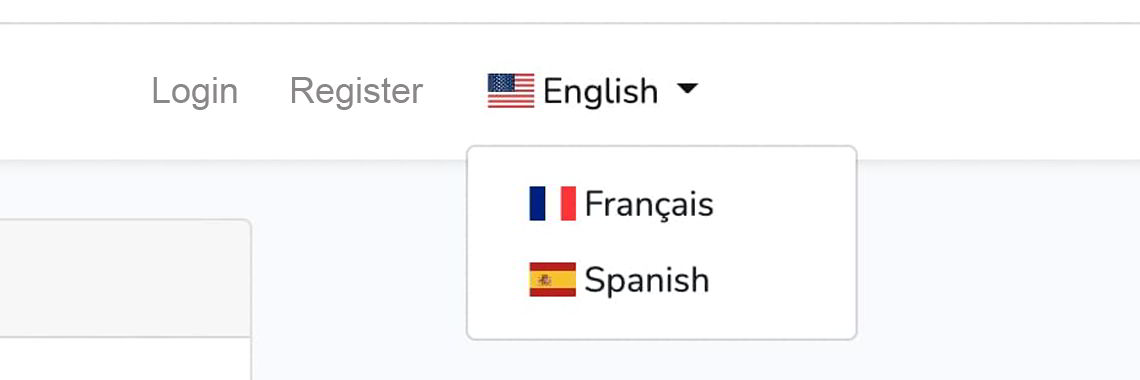
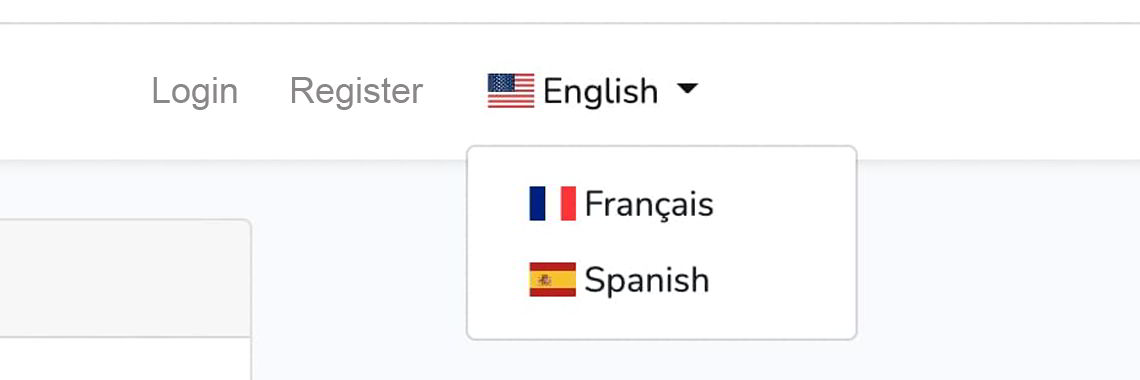
Crear el desplegable
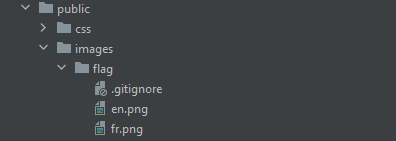
En primer lugar, debes crear una carpeta de banderas en public/images y almacenar dentro las imágenes de las banderas :

En segundo lugar, debes insertar este código para poder cambiar de un idioma a otro :
@php $locale = session()->get('locale'); @endphp
<li class="nav-item dropdown"><a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button"data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>@switch($locale)@case('en')<img src="{{asset('images/flag/en.png')}}" width="25px"> English@break@case('fr')<img src="{{asset('images/flag/fr.png')}}" width="25px"> Français@break@default<img src="{{asset('images/flag/en.png')}}" width="25px"> English@endswitch<span class="caret"></span></a><div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown"><a class="dropdown-item" href="lang/en"><img src="{{asset('images/flag/en.png')}}" width="25px"> English</a><a class="dropdown-item" href="lang/fr"><img src="{{asset('images/flag/fr.png')}}" width="25px"> Français</a></div></li>
Intentémoslo
Para probar que todo funciona, inserta este código en tu página de inicio o en cualquier otra página :
<h1>@lang("Bonjour")</h1> Para terminar, en la carpeta resources/lang, tienes que crear una carpeta para cada idioma (por ejemplo fr, en, es, etc) y para cada carpeta, hacer lo siguiente para tener en cuenta el texto de la página de inicio a traducir :
<? php
/ Carpeta ES
return [Bonjour' => 'Hello'
];
Listo! Si haces clic en la bandera inglesa de tu menú, el texto de Bonjour cambiará a Hello.
Ten en cuenta que si lo necesitas, hay otra forma de hacer traducciones usando json :
{
"Bonjour" : "Hello"
}Nota final 💬
Gracias por leer este pequeño tutorial, ¡no dudes en añadir un comentario para compartir tus opiniones! 😀☕
Si buscas un montón de banderas, tengo un repositorio con :
- 284 banderas de países y sindicatos de todo el mundo
- Con el nombre France.png o los códigos ISO 3166-1 alpha-2 fr.png
- Tamaños disponibles: 16×16, 24×24, 32×32, 48×48, 64×64, 128×128
- Formatos de iconos: PNG
Si quieres más información sobre la localización, puedes consultar la documentación oficial de Laravel : https://laravel.com/docs/8.x/localization
Articulos relacionados

Traducción de un interesante artículo de Dana Woodman explicando cómo añadir traducciones y localización sencilla a una app Svelte. El método se basa en un post de Matthias Stahl, pero Dana Woodman explica cómo hacerlo sin necesidad de crear un repositorio adicional para las...

Traducción de Inglés a Español de un interesantísimo artículo de Dawei Ma, desarrollador de Xian, que nos explica detalladamente cómo implementar un proyecto de traducción de software, incluyendo tanto internacionalización (varios entornos lingüísticos) como localización...

Traducción de un artículo e Risa Fujii sobre traduccion e internacionalizacion de sitios web y apps basadas en Rails: "The Basics of Rails I18n - Translate errors, models, and attributes". Cómo traducir mensajes de error, modelos, atributos, etc. Un articulo de Risa Fujii publicado en...